De zoekfunctie is een belangrijk onderdeel van de website. Het wordt meestal gebruikt als “fallback” wanneer de bezoeker informatie niet kan vinden. De techniek van de vorige zoekmachine was niet meer up-to-date en kon niet voldoen aan de wensen van de gebruikers.

Hoe wordt de huidige zoekfunctie gebruikt?
In de analyse kunnen vaak belangrijke problemen aan het licht brengen. Eerst wordt er gekeken naar de huidige search functie. De search functie staat gekoppeld aan de Google Analytics Statistieken. Google Analytics Statistieken bieden veel informatie over het zoekgedrag van gebruikers en wat ze willen weten van Royal FloraHolland.
Deze informatie is met name van belang voor user experience design, website strategie en marketing en content beheerder. Met deze informatie is het mogelijk het zoek gedrag van de bezoeker te meten en mogelijk bij te sturen.
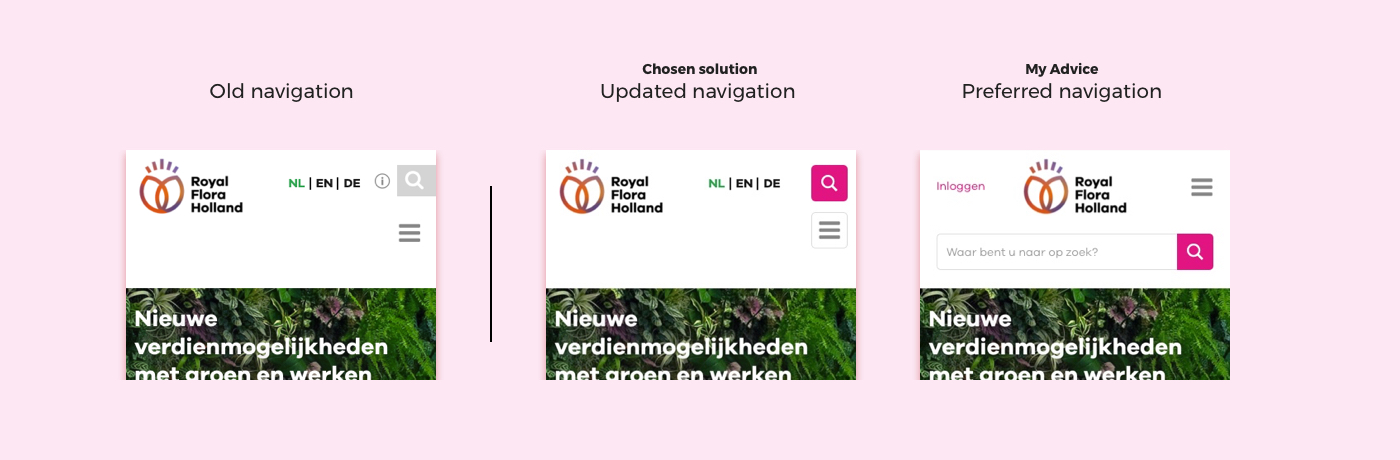
Waar is de zoekfunctie?

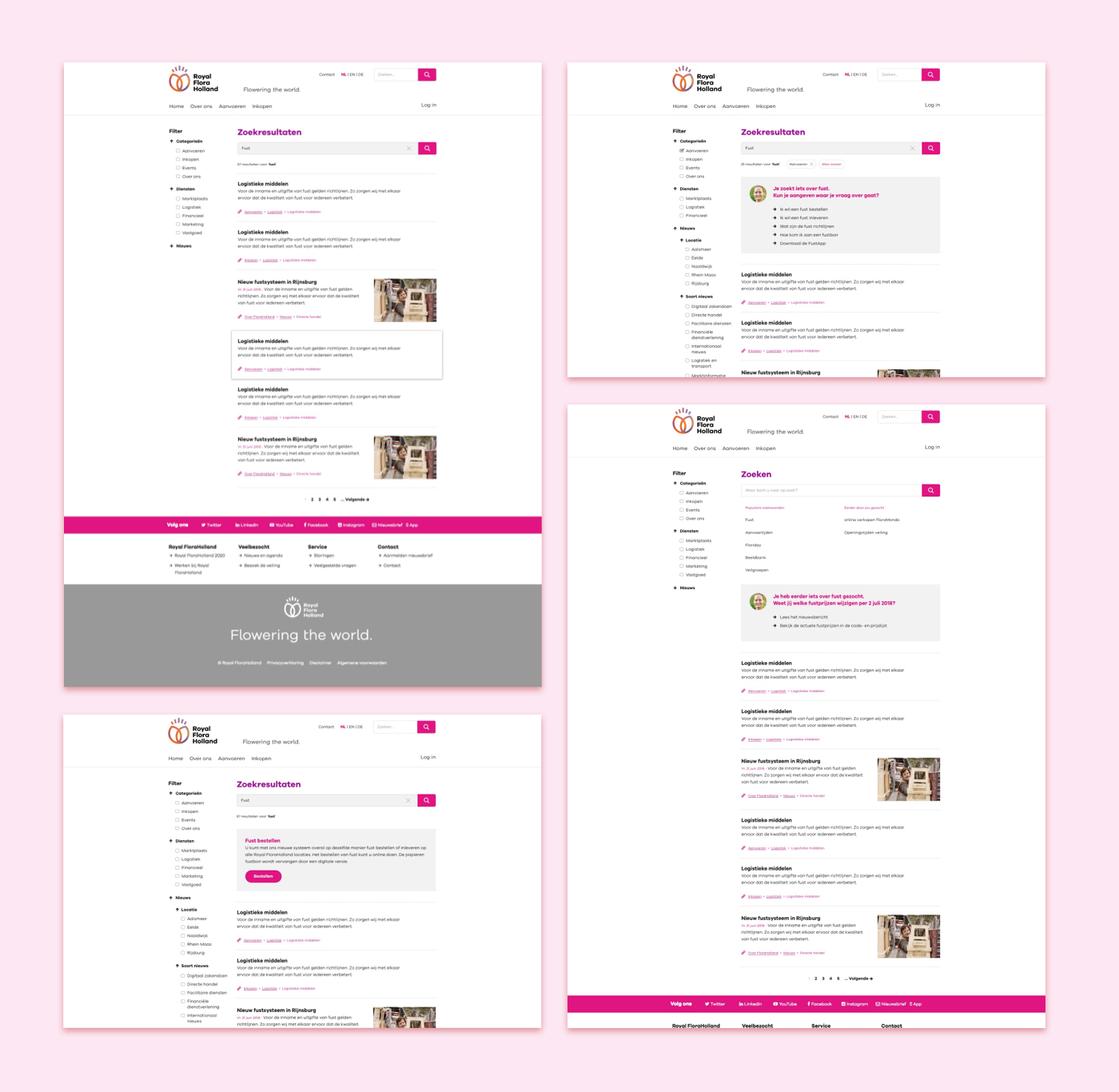
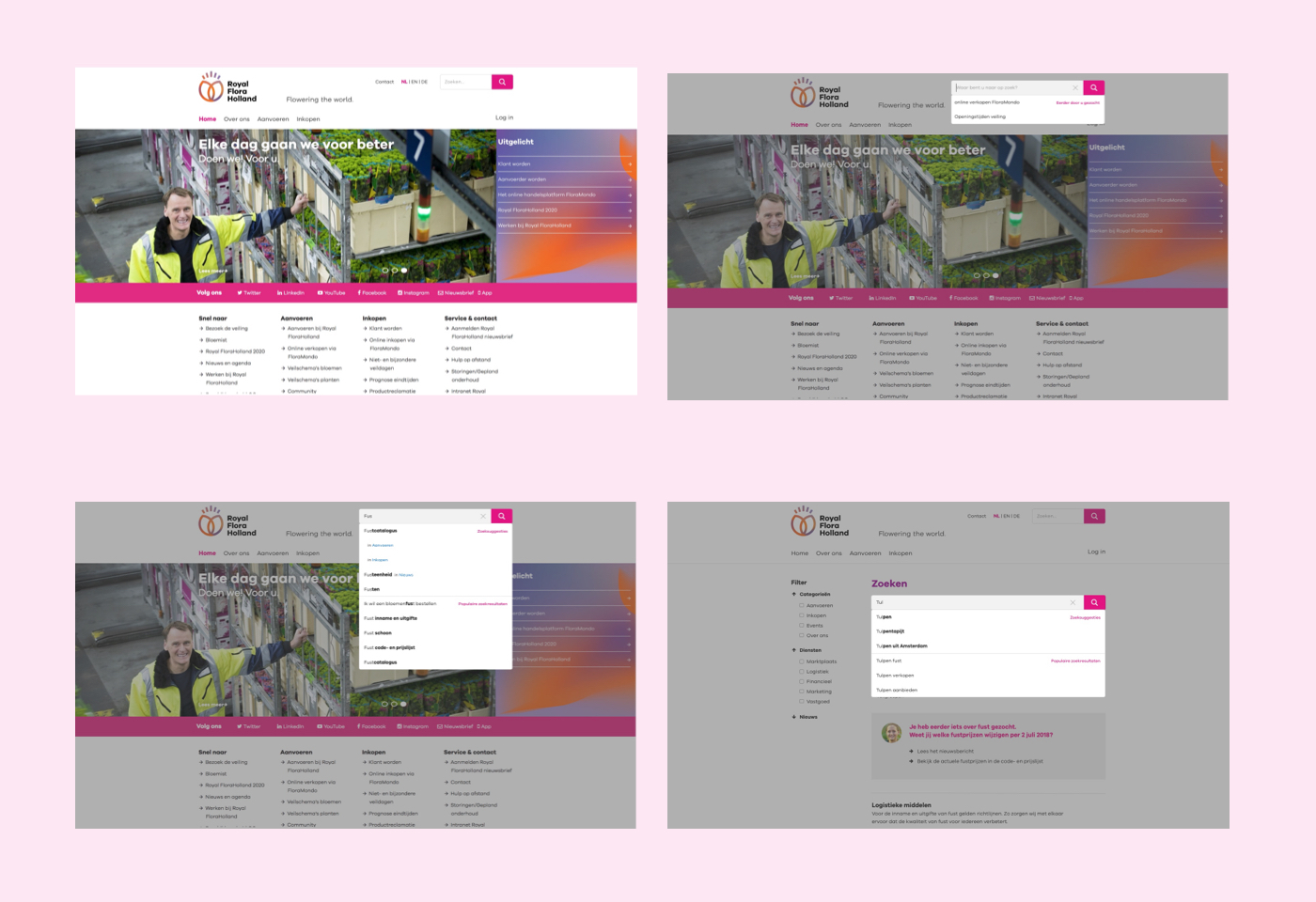
In het ux-design is eerst gekeken naar de zichtbaarheid van de zoekfunctie. Door het icoon in de huisstijlkleur magenta te plaatsen, wordt deze meer uitgelicht en zal deze eerder gebruikt gaan worden. Vanuit de analyse kwam naar voren dat de grootste groep gebruikers niet van taal wisselen en ook kiezen voor het inloggen. Het voorgestelde advies om het zoekvenster prominent bovenaan te plaatsen in de beschikbare ruimte, inloggen direct mogelijk te maken en de taalwissel onder het menu te verbergen was een te grote impact op de huidige omgeving.
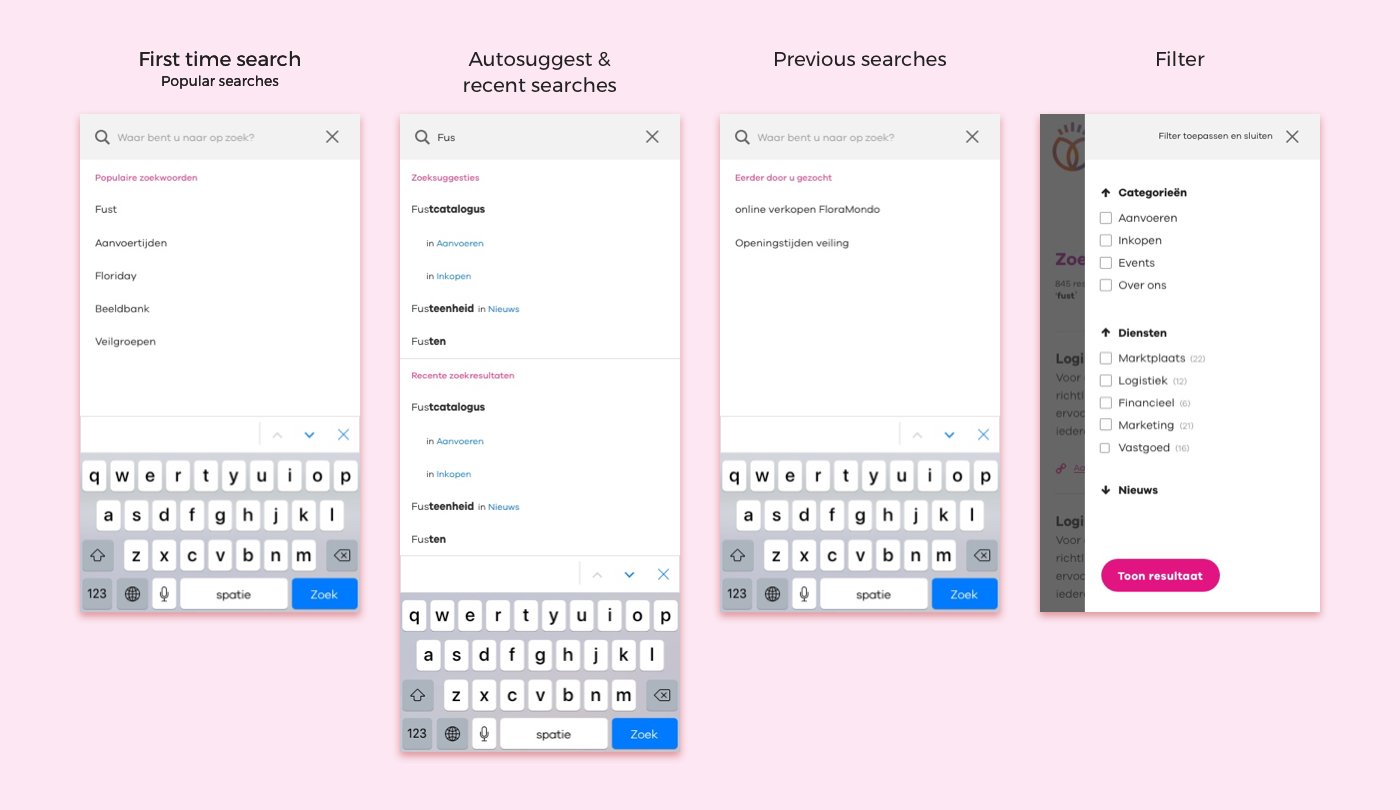
Autocomplete zoekfunctie
De eerste keer dat een bezoeker de zoekfunctie gebruikt worden er populaire zoektermen weergegeven. Na het aanslaan van enkele karakters zorgt autocomplete ervoor dat een gebruiker zoeksuggesties krijgt. Het aangevulde deel staat vet. Daaronder worden de populaire zoekresultaten getoond. Als een gebruiker de tweede en opvolgende keren de zoekfunctie gebruikt dan worden de ‘eerder door u gezochte’ zoektermen getoond. Door te klikken op een resultaat ga je direct naar de pagina van het onderwerp.


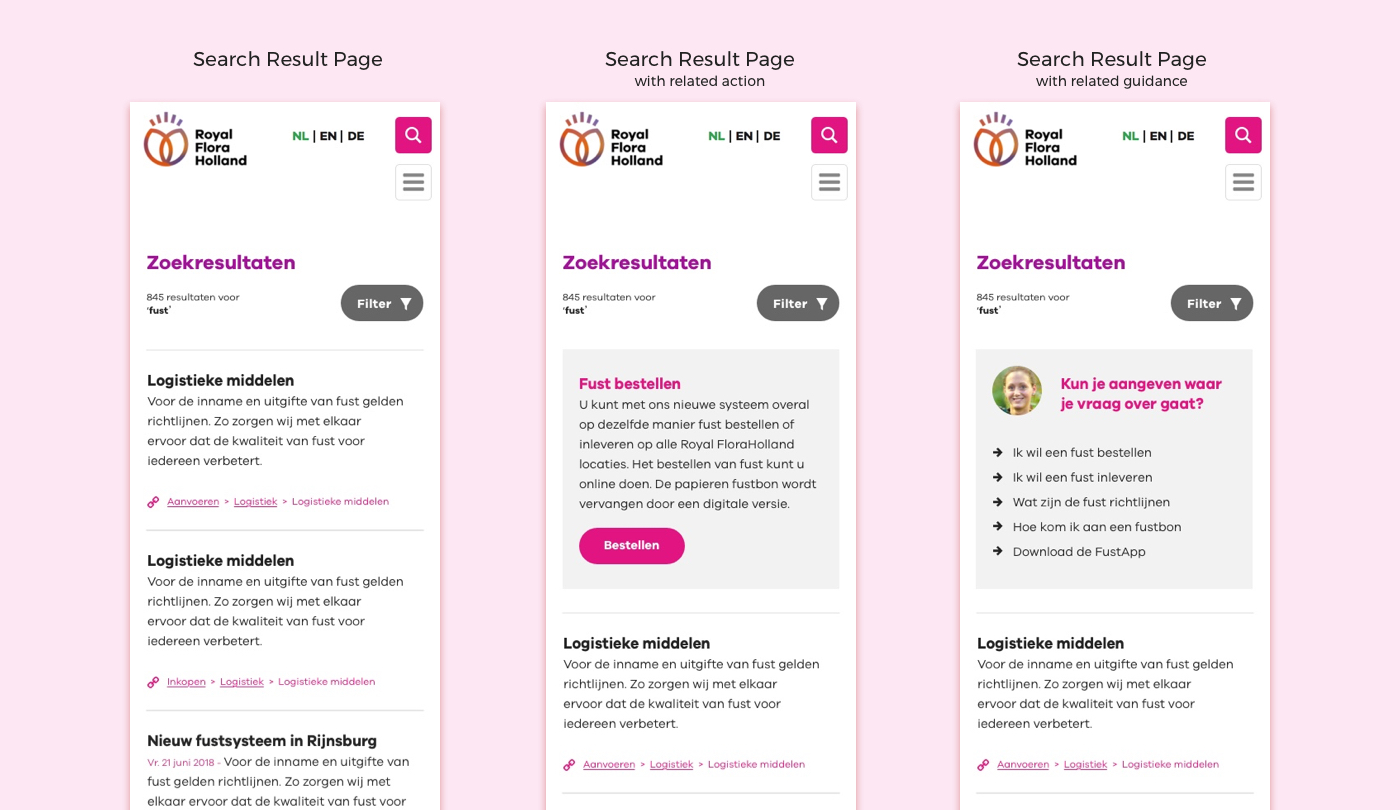
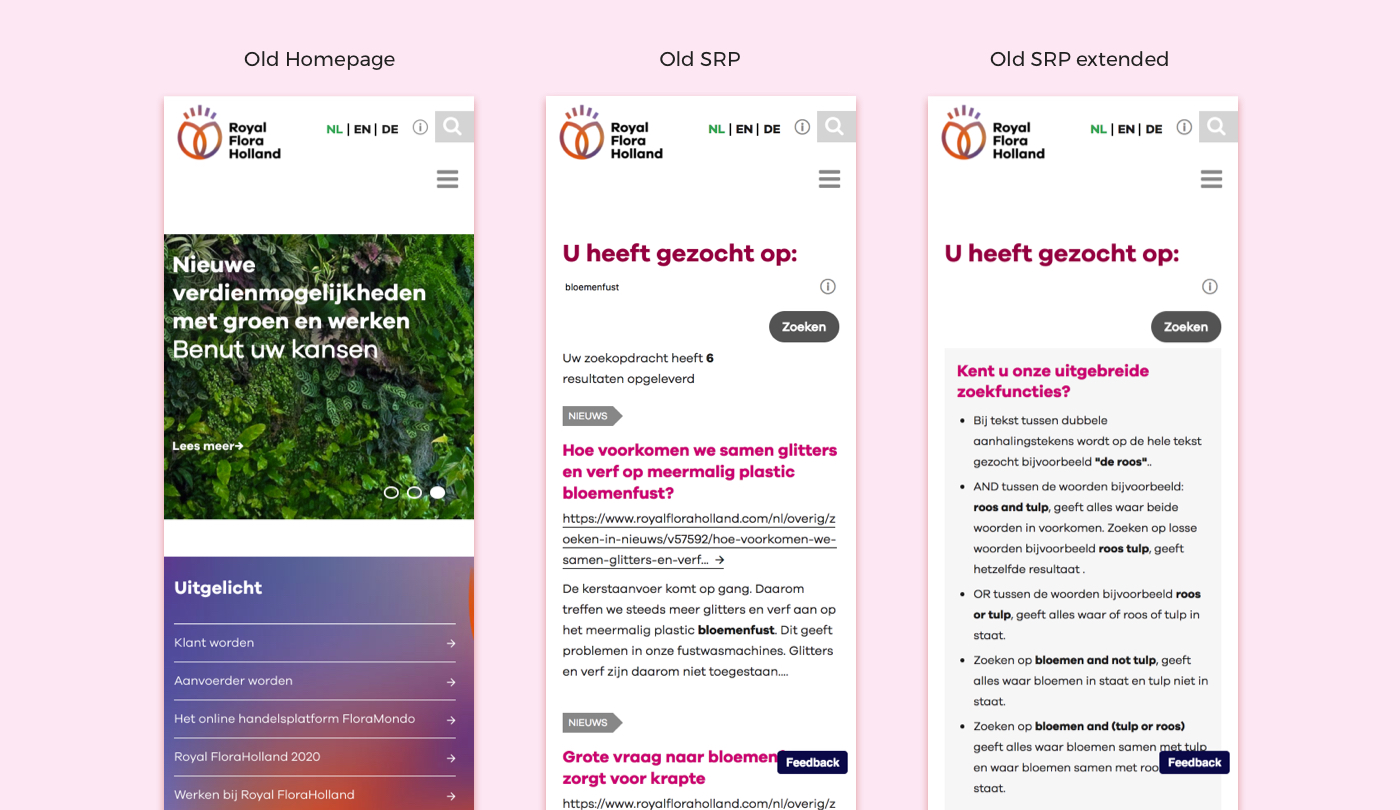
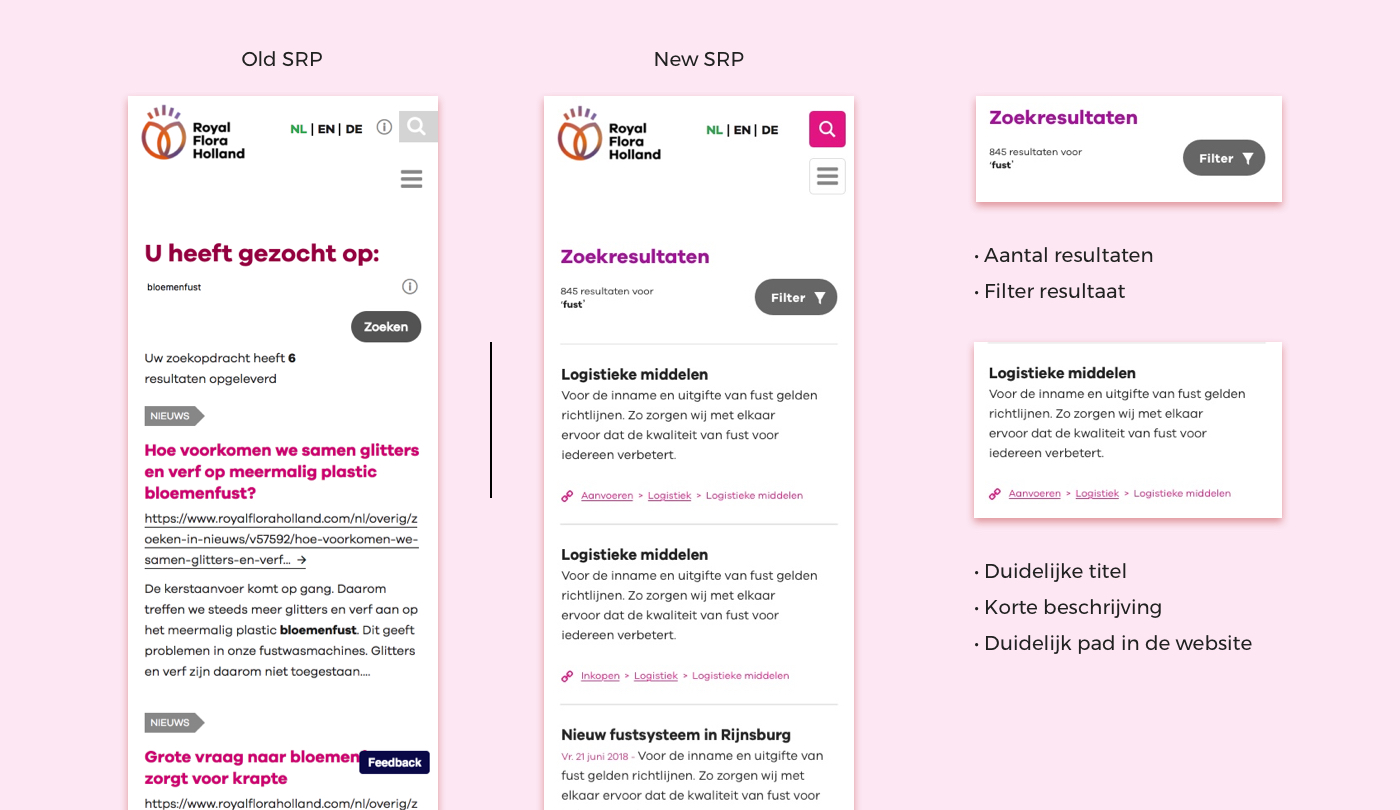
Zoekresultaten pagina (SRP)
Eenmaal op de zoekresultaten pagina was het op de oude omgeving niet duidelijk voor een gebruiker niet direct duidelijk. Informatie stond versnipperd en een onduidelijke zoekknop bracht de gebruikers in verwarring. Het advies was een duidelijk titel met daaronder het aantal resultaten voor de zoekterm. In plaats van een zoek-knop, een filter knop, waarmee mensen, indien nodig, kunnen filteren op categorie, dienst, nieuws, mediatype en datum. Om meer resultaten te kunnen tonen op een scherm én om duidelijk de locatie op de website te kunnen herleiden, zijn de resultaten aangepast. Een beknopte pagina titel, intro tekst en een breadcrumb voor de locatie.

Uit de analyse kwam naar voren dat gebruikers vaak herhalende taken doen op de website. Voor deze taken zijn er hulpvenster ontworpen die de gebruiker ziet wanneer er een zoekterm wordt gebruikt die hieraan gekoppeld is. Wanneer een gebruiker bijvoorbeeld op fust zoekt, dan kan er direct acties aan gekoppeld worden in het zoekresultaat. Ook kan het venster worden gebruikt om een nieuwe ontwikkeling uit te lichten met betrekking tot de zoekterm.